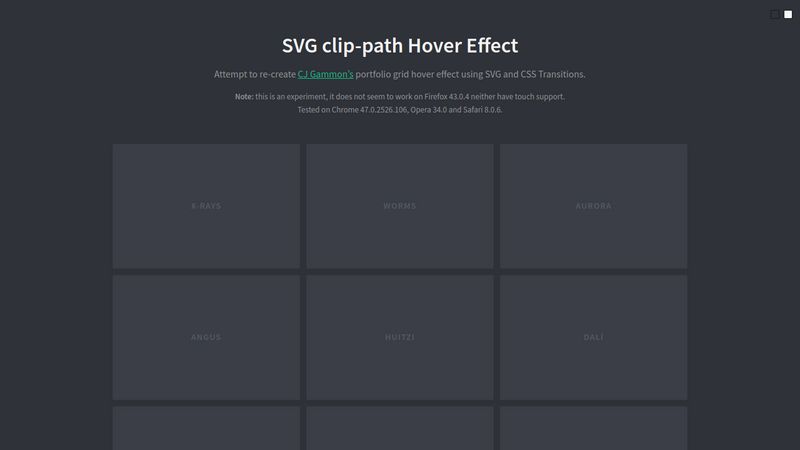
Chrome 88 now supports clip-path: path(). Now all the major browsers support the rule. Demo of using clip-path: path(...) on Codepen to create a pop-out effect : r/webdev

Ahmad Shadeed on Twitter: "✍️ New Article: Understanding Clip Path in CSS I wrote an article about clip-path in CSS, exploring how it works, its various values, and where we can use








![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://blog.tawfiq.me/wp-content/uploads/2021/08/cropped-Tawfiq-website-logo.png)