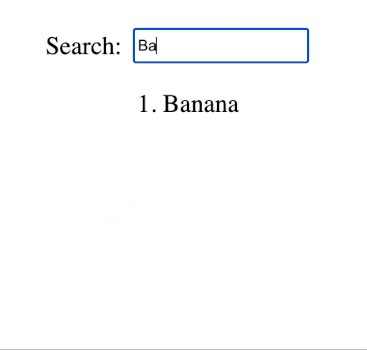
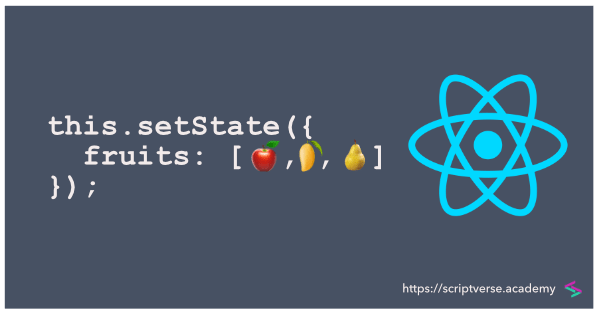
![Resolved: How to solve setState is always one step behind on React JS [duplicate] - Daily Developer Blog Resolved: How to solve setState is always one step behind on React JS [duplicate] - Daily Developer Blog](https://dailydevsblog.com/wp-content/uploads/2022/03/image_1647594942991.png)
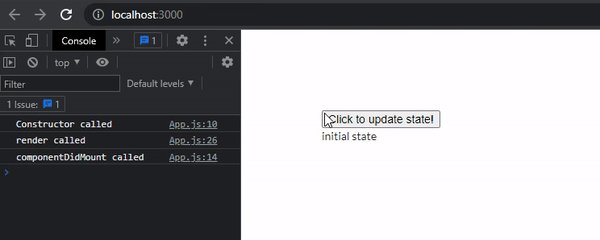
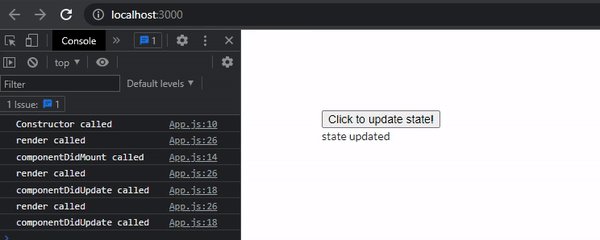
Resolved: How to solve setState is always one step behind on React JS [duplicate] - Daily Developer Blog
handleInputChange appears to change suggestion filtering when calling setState · Issue #349 · react-tags/react-tags · GitHub

reactjs - How to resolve Maximum update depth exceeded. This can happen when a component repeatedly calls setState stateless component - Stack Overflow

Warning: Cannot update a component (`xxx`) while rendering a different component (`xxx`). · Issue #12 · facebookexperimental/Recoil · GitHub