3d Snake Orangeyellow Print Number 4 Animal Skin Fur Creative Decorative Clothes Sexy Fabric Colorful Isolated

3d Giraffe Orangeyellow Print Letter U Animal Skin Fur Creative Decorative Character U Cheetah Colorful Isolated
SVG] Safari and IE don't handle the clip-path used in stretchy characters · Issue #153 · mathjax/MathJax-src · GitHub

3d zebra rainbow print letter n, animal skin fur creative decorative posters for the wall • posters zoo, zebra, write | myloview.com
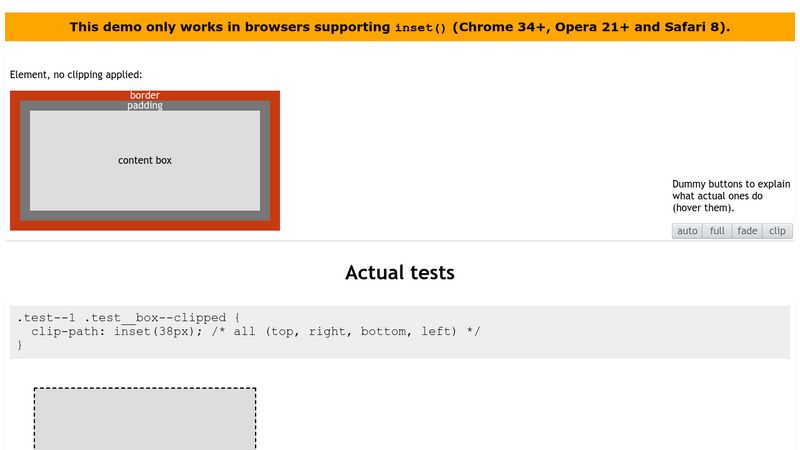
CSS clip-path only works properly on first element in Safari 10 · Issue #27 · emilbjorklund/svg-weirdness · GitHub

Cute cartoon animals frame - with isolated clipping path posters for the wall • posters aligator, photoframe, pictureframe | myloview.com