Creative Border Shadow, White Paper Box, Shadow Border, Shadow PNG Transparent Clipart Image and PSD File for Free Download | White photo frames, Clip art borders, Black and white cartoon

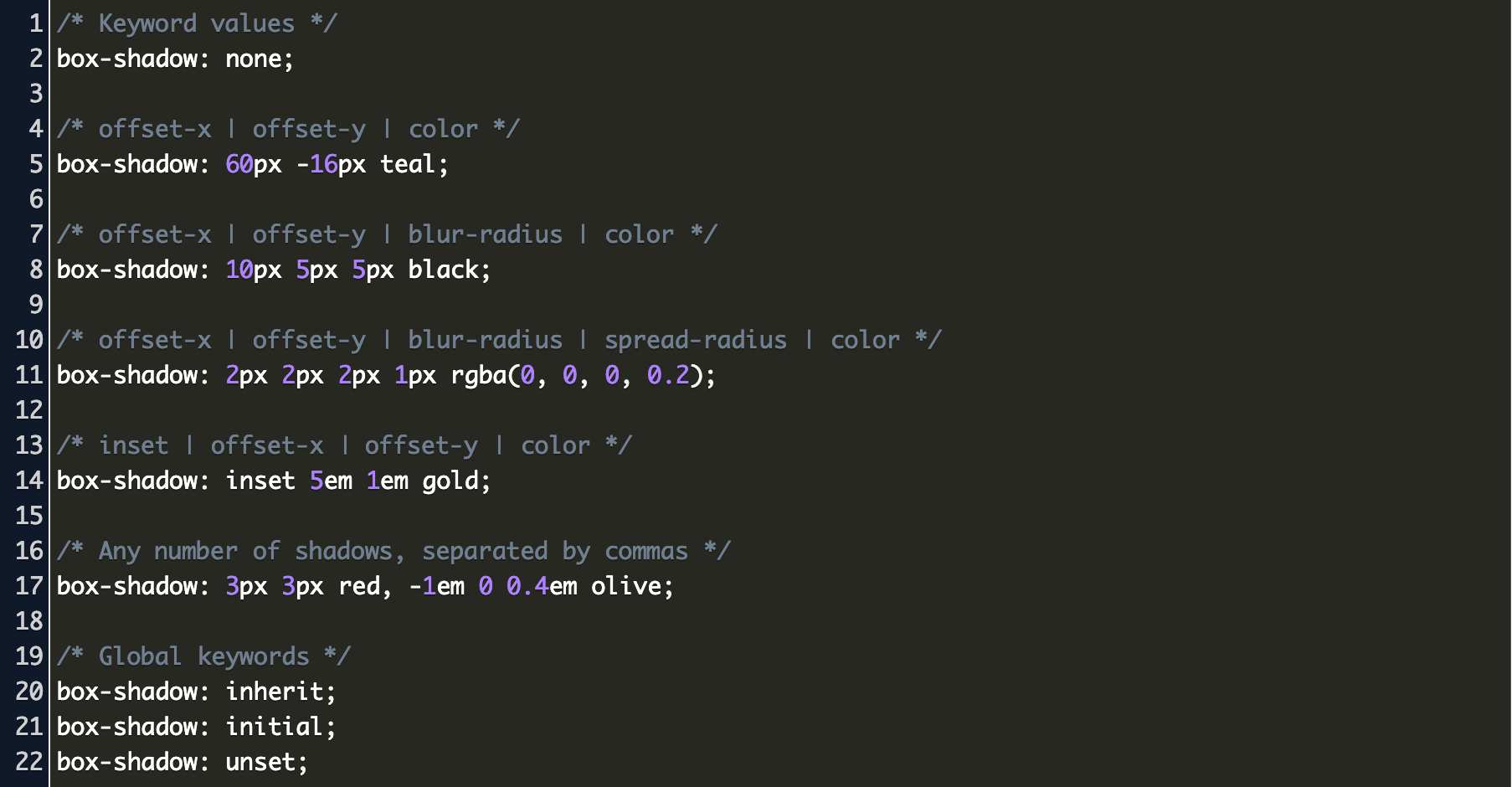
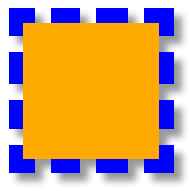
Re: box-shadow and border-image and dashes from Brad Kemper on 2009-02-18 (www-style@w3.org from February 2009)

White Box Shadow Background | PowerPoint Background & Templates | Powerpoint background templates, Background powerpoint, Background templates

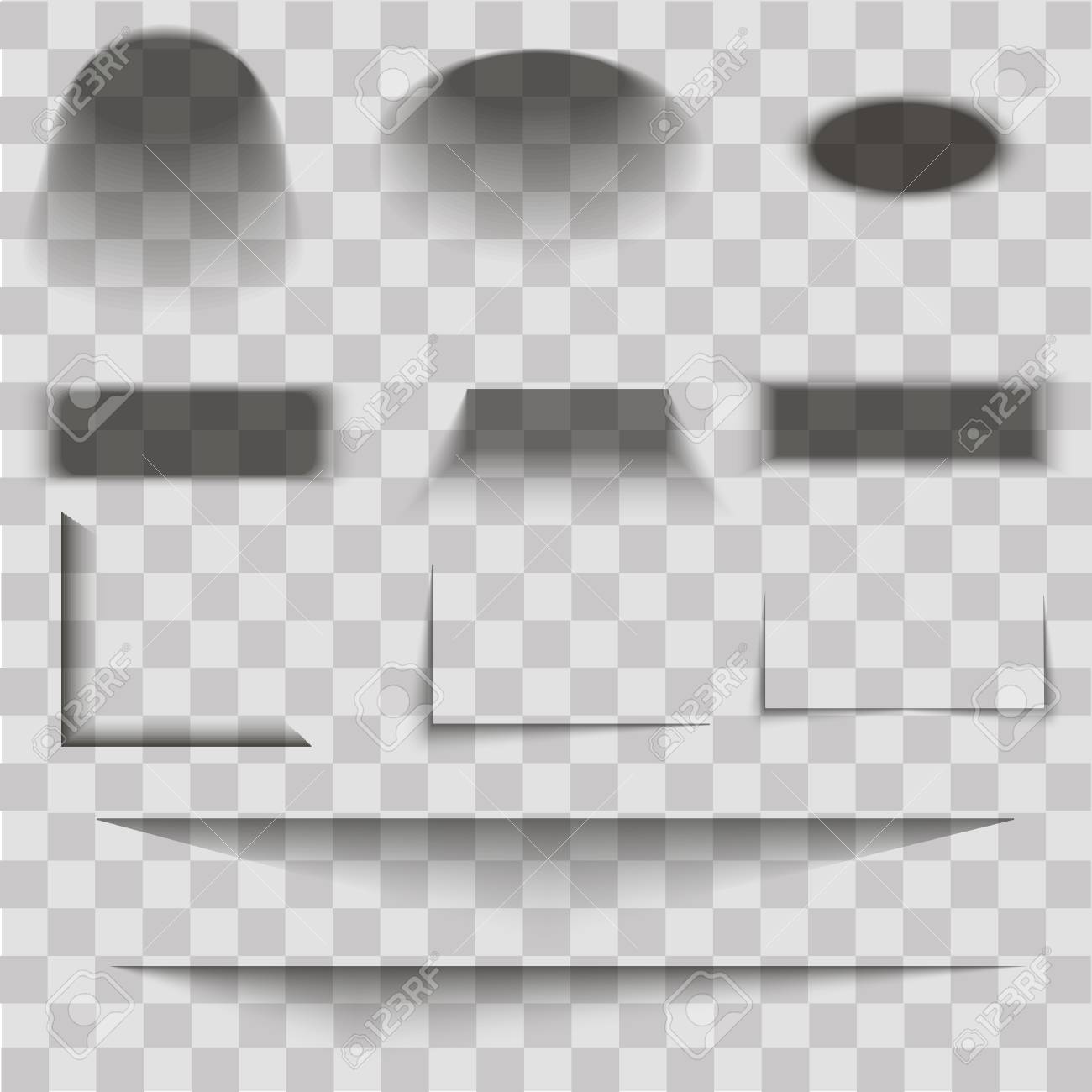
Oval And Box Shadow Set Transparent With Soft Edges Isolated On Checkered Background Element For Product Design Stock Illustration - Download Image Now - iStock

Box Shadow Background | PowerPoint Background & Templates | Background powerpoint, Powerpoint background templates, Background templates

Box Shadow Set Transparent With Soft Edges Isolated On Checkered Background Smooth Vector Under Round Squareelement For Product Design Stock Illustration - Download Image Now - iStock